Dynamic HTML Component
Contents
Dynamic HTML component allows converting a data source to almost any HTML you would like using a template or raw javascript.
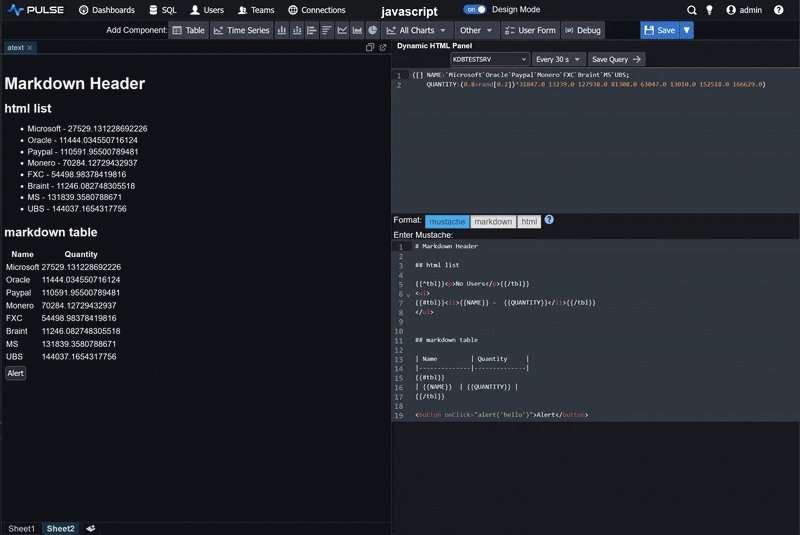
In the simplest case you can specify static HTML or markdown. For advanced use-cases where you want to use a dynamic tbl data source you can use mustache.js templates. The templates allow mapping from column names into HTML generation as shown below:

Mustache - Template
The mustache templating system uses mustache.js, this allows templates like those shown below.
Mustache is a logic-less template syntax. It works by expanding tags in a template using values provided in a hash or object. We call it "logic-less" because there are no if statements, else clauses, or for loops. Instead there are only tags. Some tags are replaced with a value, some nothing, and others a series of values.
Example: The tbl variable holds the data from the query, to display it you iterate the rows:
Concepts
- Tags are indicated by the double mustaches {{Tag}}.
- A {{name}} tag in a basic template will try to find the name key in the current context. If there is no name key, the parent contexts will be checked recursively. If the top context is reached and the name key is still not found, nothing will be rendered.
- All variables are HTML escaped by default. If you want to return unescaped HTML, use the triple mustache: {{{name}}}.
- By default a variable "miss" returns an empty string.
- Sections render blocks of text one or more times {{#person}} {{/person}}. If the person key exists and has a non-false value, the HTML between the pound and slash will be rendered and displayed one or more times. When the value is a non-empty list, the text in the block will be displayed once for each item in the list.
Render raw HTML
By default mustache escapes HTML in the variables. To prevent that escaping use triple {{{}}}

Empty Result
You can use the following syntax to handle the empty case:
Single Row
To access a single row you can use .number:
Javascript
Pulse Javascript API
Javascript can be used within the raw HTML component to get/set variables or to send queries:
| Function | Description |
|---|---|
| window.getVariable('tvar') | Get the value of a variable. |
| window.setVariable('tvar', 11) | Set the value of a variable. |
| window.sendQuery('SERVERNAME','SELECT * FROM T', {}, CALLBACK) | Send a query to a selected server and optionally listen for a callback. |
window.sendQuery
sendQuery is the most complex function and takes the following arguments:
window.sendQuery('SERVERNAME','SELECT * FROM T', {}, CALLBACK)- SERVERNAME - A name of an existing server within Pulse.
- QUERY - An SQL query for that server.
- {} Parameters - Optional javascript map of variables that can be referenced within the query.
- CALLBACK - The user can supply a javascript function that recieves a
resobject once the query result is returned.
For a result with one column named aa and two rows with value 1,2 this will give:resthe format{ tbl:{ data:[ {aa:1},{aa:2} ]}}
See below for a kdb+ example.
Kdb+ Javascript API Example
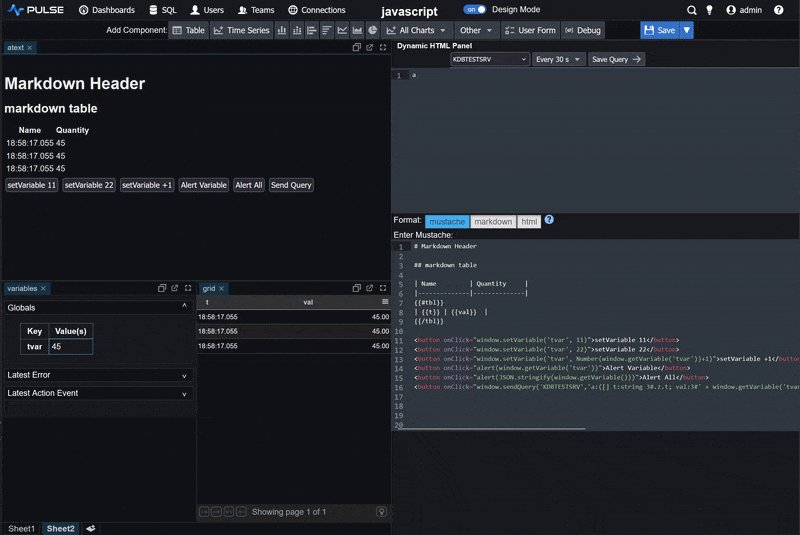
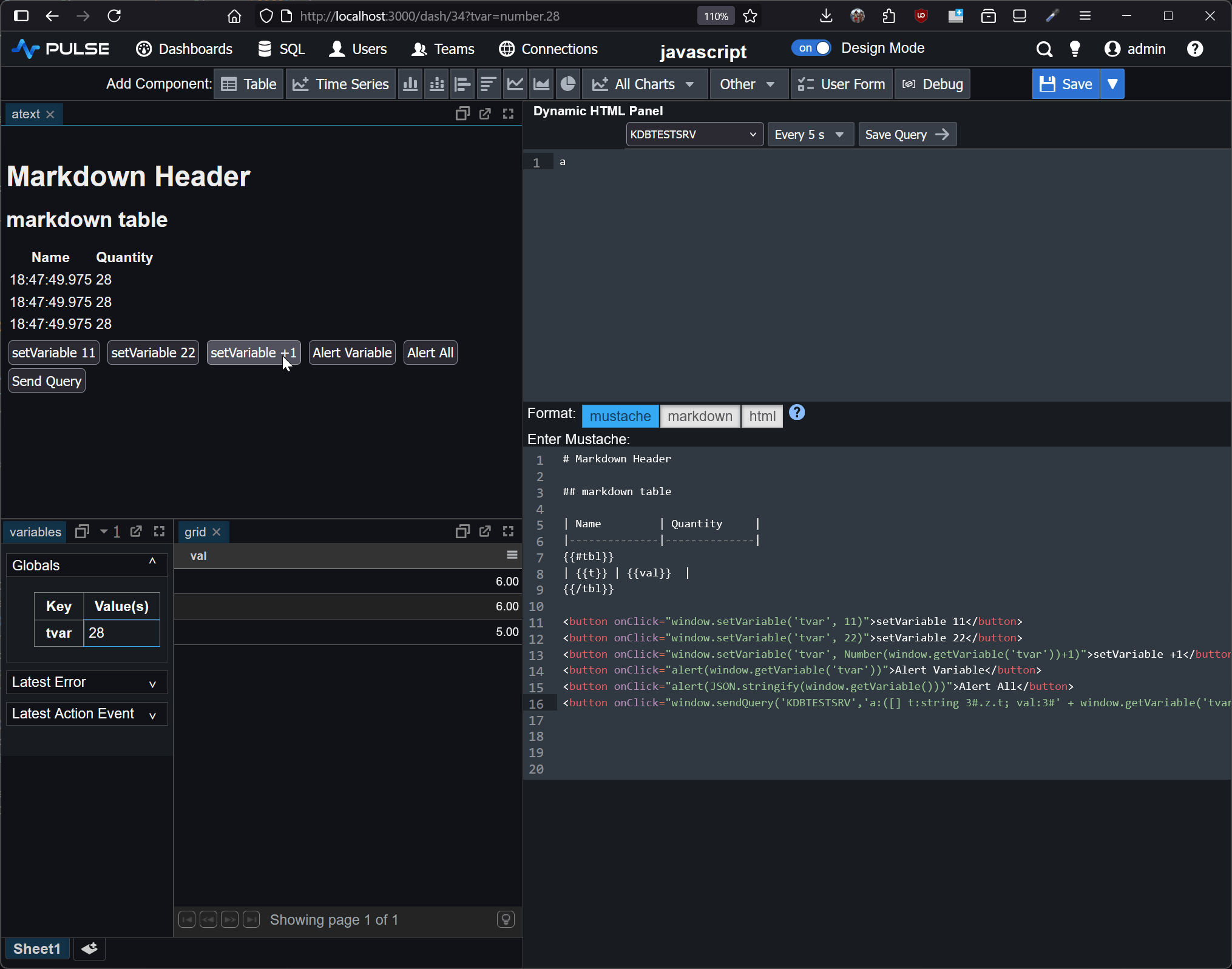
Below shows an example of creating buttons that set variables and send queries to update remote server variables.
- Add an HTML component.
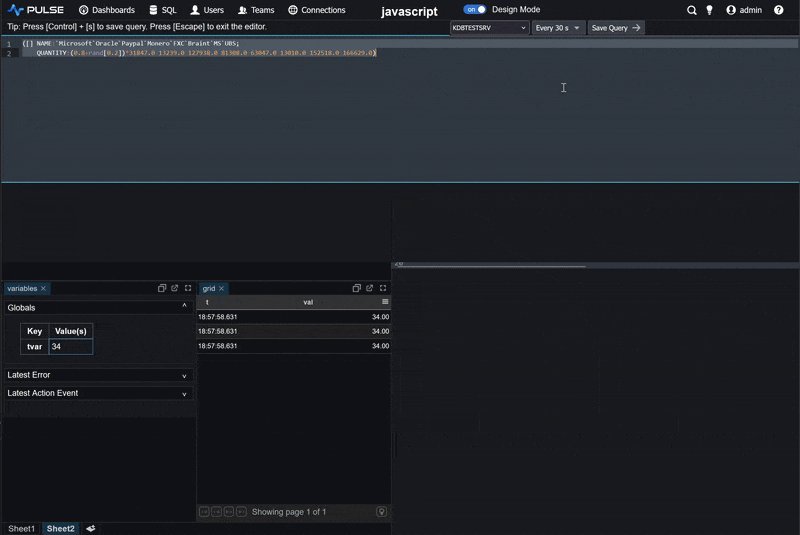
- Set the query to "a"
- Set the code to below:
You should now have an HTML component displaying buttons as shown in the below image:

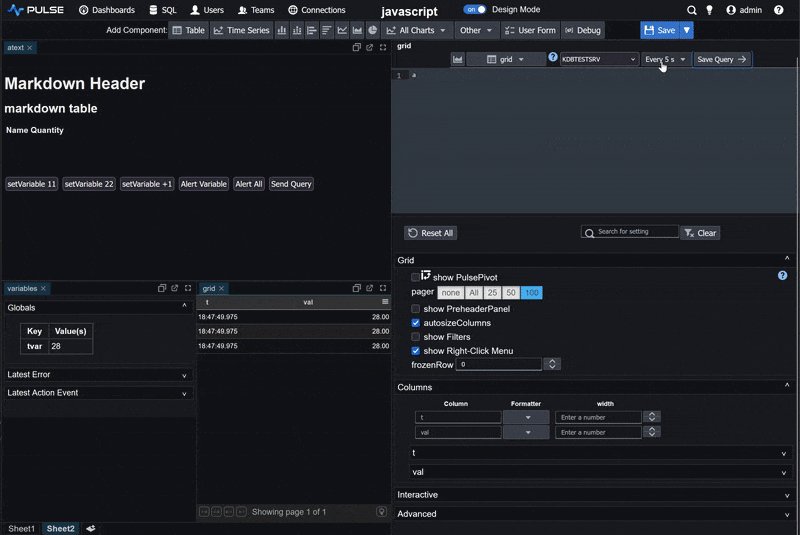
You can click the buttons to see variables changing: