Slick Grid - Free, Fast and Fully Loaded for React/Angular.
What is Slick Grid
Slick Grid is an open-source, free, feature rich datagrid designed for the major JavaScript Frameworks.
In 2022 we chose to use Slick Grid as the core grid component for our Real-Time App Builder - Pulse. That has proven to be an excellent choice and I thought this amazing open source component deserved an article saying why we love it and highlighting it's awesome features.
Slick Grid is vanilla JS but has packages for all Popular Frameworks:
- Vanilla Javascript
- React Slick Grid
- Angular Slick Grid
- Vue
- Aurelia
- Extremely Fast displaying millions of rows
- Has every Feature you could need.
- Free Open Source
- Fully Customizable with plugins
Grid Features We Love
Slick Grid has lots of features, is massively customizable and has a wide range of plugins that enable:
- Custom Formatting
(e.g. Pulse column formatting) - Filtering Columns
- Interactive Grouping
- Cell Editing
- Multi-Column Sorting
- Embed custom HTML
(e.g. Pulse sparklines) - Pinned Columns

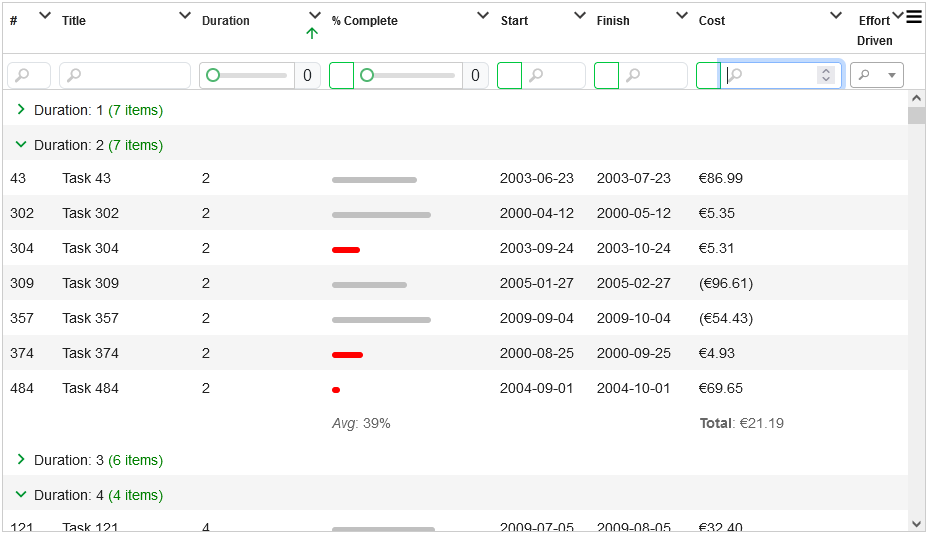
Image courtesy of Aurelia Slick Grid
Our Experience of Slick Grid
- Before choosing Slick Grid we carefully looked at 15+ of other grid components.
Once you need high performance, formatting, filtering, column headers, sorting and customizeable
with support for most frameworks you only really have 5 serious choices.
Half of which are commercial with difficult to navigate license terms for redistribution.
Note: If you need slow, fancily styled and abandoned - github has 100s of such components. - Within hours I could get a reasonably performant Slick grid up and running.
Slick Grid uses the concepts of dataset + column definitions + grid options which is easily understandable and now seems to have been imitated by others. - Slick Grid has a confusing history. The short story is that you should now use the 6pac version found at http://slickgrid.net/. For a short period years ago there was confusion as the main developer stopped without a clear succession. Now 6pac is the standard and development is moving forward with multiple committers with version 3 (2022), version 4 (2023).
- Adding a Feature was relatively easy, there are tutorials on the website for each type of plugin. As our customers asked for functionality, we were always able to add it
- Making it look good took a lot of time. Most other data grid projects look beautiful straight out of the box. They need it to sell well on their website. Out of the box and in their own demos Slick Grid looks like Windows 95, functional but plain
Limitations
- Yes it is massively customizeable but adding features ontop of another can cause problems that require a lot of time consuming tweaking to work perfectly.
- Until the latest version, it still depended on jquery.
- We've hit a few painful limitations of our version that required modifying the code which will make upgrading difficult. These limitations were around highly customized click/drag interactions.
Summary
Slick Grid has done everything we've asked of it while delivering high performance, adaptability and using it nested within react and our own windowing framework.
We can whole heartedly recommend Slick Grid
The only time I would consider recommending a different data grid, would be when you are deploying to a small number of users internally, you want a lot of features and you want it delivered very fast. In that case I would recommend AG-Grid as it does most of what Slick Grid offers and more without the setup overhead and with a lot of documentation and support